
ຂຽນເມື່ອ: ທ.ວ.. 29, 2009
| ມີ
24 ຄຳເຫັນ
ແລະ
0 trackback(s)
ເອົາ Skin ຫລື Theme ໂປຣໄຟລ ທີ່ລອງເຮັດມາແຈກ
ໃຜສົນໃຈເອົາໄປໃຊ້ໄດ້ຕາມສະບາຍ ເອົາໄປດັດແປງແກ້ໄຂນຳກະດີ ເພາະບາງບ່ອນມີ່ກະບໍ່ໄດ້ແກ້ນ່ະ =w=
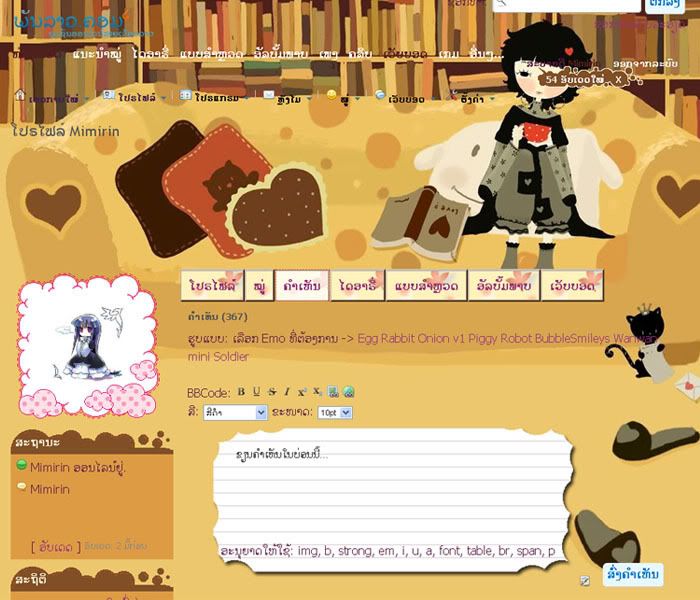
ແບບທີ 1
ຕົວຢ່າງ

ຈາກການລອງໂຄ້ດຄັ້ງທີ 1 ມັນເລີຍອອກມາບໍ່ຄ່ອຍດີປານໃດ ແຕ່ກະໂອເຄຢູ່...(ຕິ?)
ດາວໂຫລດ Download
ຫລືກອບໂຄ້ດ
/* Design By Mimirin */
/* http://punlao.com/Mimirin */
/* General */
body { background: #ecc76e; background: #ecc76e url(http://i30.photobucket.com/albums/c316/yardnam/blog/29pcbva.jpg) top center; background-repeat: no-repeat;}
a:link { color: #97337a; text-decoration: none; }
a:visited {color: #662a2a; }
a:active {color: #5a1b47; }
a:hover {color: #a54d4d; }
div, td {color:#5a1b47; font-size: 16px; }
/* Header */
div.page_header { height: 200px; }
a.top_menu_item { color:#FFFFFF; ont-size: 12px; }
a.top_menu_item:link { color: #ffffff; text-decoration: none; }
a.top_menu_item:visited { color: #551f1f; text-decoration: none; }
a.top_menu_item:hover { color: #921313; text-decoration: none; }
a.menu_item {font-size: 12px; border:none; }
a.menu_item:link { color: #000000; text-decoration: none; }
a.menu_item:visited { color: #401d50; text-decoration: none; }
a.menu_item:hover { color: #702991; text-decoration: none; }
td.top_menu { background: none; border:none ; }
td.top_menu2 { background: none; border:none; }
td.menu_user { background: none; border:none !important ; }
div.top_menu_link { background: none; border:none; }
div.top_menu_link_container { background: none; border:none; }
div.top_menu_link_container_end { background: none; border:none; }
td.header { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/minihead0.gif); color:#f6e8cd; border:none; }
div.menu_sep { background: none; border:none; }
/* Content */
div.content { background:none; border:none;}
div.profile_content{ background:none; border:none; }
td.profile { background: #dd9b44; border:none;}
div.profile_field_value {padding-bottom:15px; }
/* Profile Tab */
td.profile_tab_end { border:none; }
td.profile_tab2 { border:2px dotted #dd9b44;}
td.profile_tab { border:2px outset #804f26;}
td.profile_tab a, td.profile_tab a:hover { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/11329380812.gif);}
td.profile_tab2 a, td.profile_tab2 a:hover { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/1132938081.gif);}
/* Friends List */
div.browse_friends_result { background: #dd9b44; border:none;}
div.profile_friend_photo { background: #804f26; border:none;}
/* Photo */
td.profile_photo img.photo { width:100px; margin-top: 45px; border:none;}
td.profile_photo { background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/1161385_100000.gif) center no-repeat; float:right !important; border:none; height: 200px;}
/* Update Action*/
div.profile_action {
background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/27_4200_71.gif) bottom center no-repeat ;
border:none;
margin-top: 20px;
padding-bottom:20px;
float:left;}
/* Comment Box */
textarea { background:none !important; border:none; width:420px !important; height:125px !important; margin-left:15px;margin-top: 10px; font-size: 14px !important;}
div.profile_postcomment { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/papercomment.png) no-repeat; border:none; margin-bottom:0px; margin-left: 35px;}
div.profile_comment_author { background: #dd9b44; border:none;}
div.profile_comment_date { background: #dd9b44; border:none; }
/* update Message */
div.newupdates_content {font-size: 12px; }
div.newupdates { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/updatepic.gif);}
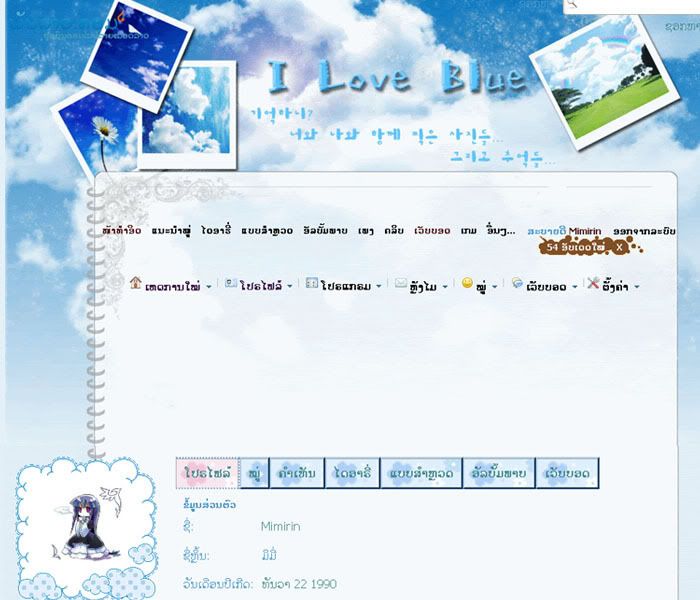
ແບບທີ 2
ຕົວຢ່າງ

ທົດລອງຄັ້ງທີ 2 ທີມສີຟ້າ
ດາວໂຫລດ Download
/* Design By Mimirin */
/* http://punlao.com/Mimirin */
/* General */
body { background: #e4f0f7; background: #e4f0f7 url(http://i30.photobucket.com/albums/c316/yardnam/blog/fb21.gif) top center; background-repeat: no-repeat;}
a:link { color: #478c90; text-decoration: none; }
a:visited {color: #00304c; }
a:active {color: #184661; }
a:hover {color: #43bcc0; }
div, td {color:#4d97d0; font-size: 16px; }
/* Header */
div.page_header { display: none; }
a.top_menu_item { color:#000000; font-size: 12px; }
a.top_menu_item:link { color: #000000; text-decoration: none; }
a.top_menu_item:visited { color: #551f1f; text-decoration: none; }
a.top_menu_item:hover { color: #921313; text-decoration: none; }
a.menu_item {font-size: 14px; border:none; }
a.menu_item:link { color: #000000; text-decoration: none; }
a.menu_item:visited { color: #401d50; text-decoration: none; }
a.menu_item:hover { color: #702991; text-decoration: none; }
td.menu_user { padding-left: 175px; padding-top: 20px;}
td.top_menu { background: none; border:none; padding-left: 130px;}
td.top_menu2 { background: none; border:none; }
td.menu_user { background: none; border:none !important; }
div.top_menu_link { background: none; border:none; }
div.top_menu_link_container { background: none; border:none; margin-top: 240px; }
div.top_menu_link_container_end { background: none; border:none;}
div.top_menu_link_loggedin { margin-top: 215px; margin-right: 100px;}
td.header { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/minihead0w.gif); color:#4d97d0; border:none; }
div.menu_sep { background: none; border:none; }
/* Content */
div.content { background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/fb211.gif) center;width:1024px; margin-top: 200px; border:none;}
div.profile_content{ background:none; width:600px; border:none; }
td.profile { background: #c2ddec; border:none;}
div.profile_field_value {padding-bottom:15px; }
/* Profile Tab */
td.profile_tab_end { border:none; }
td.profile_tab2 { border:2px dotted #7da7d8;}
td.profile_tab { border:2px outset #0054a6;}
td.profile_tab a, td.profile_tab a:hover { background: url(http://i30.photobucket.com/albums/c316/yardnam/bg/8hana18by.gif);}
td.profile_tab2 a, td.profile_tab2 a:hover { background: url(http://i30.photobucket.com/albums/c316/yardnam/bg/8hana23sh.gif);}
/* Friends List */
div.browse_friends_result { background: #c2ddec; border:none;}
div.profile_friend_photo { background: #ffffff; border:none;}
/* Photo */
td.profile_photo img.photo { width:100px; margin-bottom: 15px; border:none;}
td.profile_photo { background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/clo.gif) center no-repeat; border:none; height: 200px;}
/* Update Action */
div.profile_action {
background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/27_4200_722.gif) bottom center no-repeat ;
border:none;
margin-top: 20px;
padding-bottom:20px;
float:left;}
/* Comment Box */
textarea { background:none !important; border:none; width:420px !important; height:125px !important; margin-left:15px;margin-top: 10px; font-size: 14px !important;}
div.profile_postcomment { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/papercomment.png) no-repeat; border:none; margin-bottom:0px; margin-left: 35px;}
div.profile_comment_author { background: #c2ddec; border:none; }
div.profile_comment_date { background: #c2ddec; border:none; }
/* update Message */
div.newupdates_content {font-size: 12px; }
div.newupdates { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/updatepic.gif);}
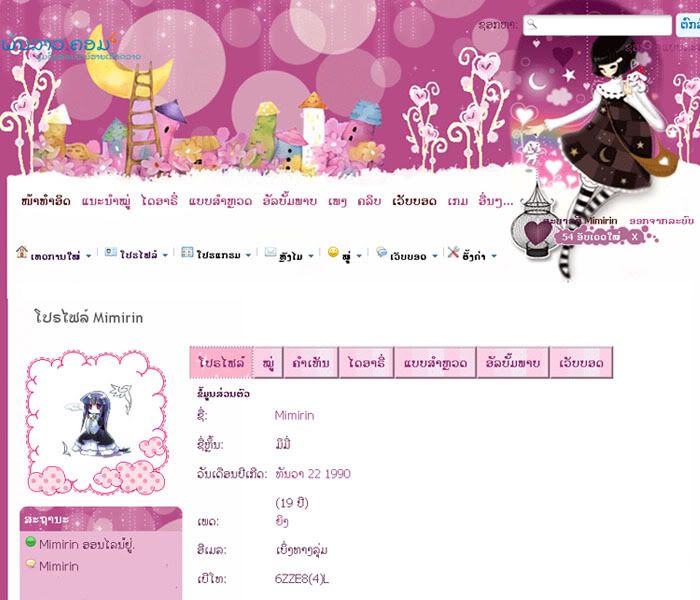
ແບບທີ 3
ຕົວຢ່າງ

ທົດລອງຄັ້ງທີ 3 ຮູ້ສຶກຈະດີຂຶ້ນກວ່າເກົ່າ ຮາ
ດາວໂຫລດ Download
/* Design By Mimirin */
/* http://punlao.com/Mimirin */
/* General */
body { background: #b64b86; background: #b64b86 url(http://i30.photobucket.com/albums/c316/yardnam/blog/purplemoongo005.gif) top center; background-repeat: no-repeat;}
a:link { color: #97337a; text-decoration: none; }
a:visited {color: #662a2a; }
a:active {color: #5a1b47; }
a:hover {color: #a54d4d; }
div, td {color:#5a1b47; font-size: 16px; }
/* Header */
div.page_header { height: 50px; margin-left: 50px;}
a.top_menu_item {f color:#b64b86; ont-size: 12px; }
a.top_menu_item:link { color: #b64b86; text-decoration: none; }
a.top_menu_item:visited { color: #551f1f; text-decoration: none; }
a.top_menu_item:hover { color: #921313; text-decoration: none; }
a.menu_item {font-size: 12px; border:none; }
a.menu_item:link { color: #000000; text-decoration: none; }
a.menu_item:visited { color: #401d50; text-decoration: none; }
a.menu_item:hover { color: #702991; text-decoration: none; }
td.menu_user { padding-left: 30px; padding-top: 20px;}
td.top_menu { background: none; border:none; padding-left: 30px;}
td.top_menu2 { background: none; border:none; }
td.menu_user { background: none; border:none !important; }
div.top_menu_link { background: none; border:none; }
div.top_menu_link_container { background: none; border:none; margin-top: 140px; }
div.top_menu_link_container_end { background: none; border:none;}
div.top_menu_link_loggedin { margin-top: 200px; margin-right: 20px;}
td.header { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/purplemoline005.gif); color:#FFFFFF; border:none; }
div.menu_sep { background: none; border:none; }
/* Content */
div.content { background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/purplemoobody05-2.gif) center;width:980px; margin-top: 40px; border:none;}
div.profile_content{ background:none; width:680px; border:none; }
td.profile { background: #eab8d3; border:none;}
td.profile_leftside {padding-left: 30px;}
div.profile_field_value {padding-bottom:15px; }
/* Profile Tab */
td.profile_tab_end { border:none; }
td.profile_tab2 { border:2px dotted #e48fbe;}
td.profile_tab { border:2px outset #e48fbe;}
td.profile_tab a, td.profile_tab a:hover { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/8bground.jpg);}
td.profile_tab2 a, td.profile_tab2 a:hover { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/4473.gif);}
/* Friends List */
div.browse_friends_result { background: #eab8d3; border:none;}
div.profile_friend_photo { background: #b64b86; border:none;}
/* Photo */
td.profile_photo img.photo { width:100px; margin-top: 45px; border:none;}
td.profile_photo { background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/1161385_100000.gif) center no-repeat; float:right !important; border:none; height: 200px;}
/* Update Action */
div.profile_action {
background:url(http://i30.photobucket.com/albums/c316/yardnam/blog/27_4200_710.gif) bottom center no-repeat ;
border:none;
margin-top: 20px;
padding-bottom:20px;
float:left;}
/* Comment Box */
textarea { background:none !important; border:none; width:420px !important; height:125px !important; margin-left:15px;margin-top: 10px; font-size: 14px !important;}
div.profile_postcomment { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/papercomment.png) no-repeat; border:none; margin-bottom:0px; margin-left: 35px;}
div.profile_comment_author { background: none; border:none; padding-left: 35px}
div.profile_comment_date { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/27_4200_30.gif) no-repeat; border:none; margin-bottom: 20px; padding-bottom: 10px; }
/* update Message */
div.newupdates_content {font-size: 12px; }
div.newupdates { background: url(http://i30.photobucket.com/albums/c316/yardnam/blog/updatepic-1.gif);}
ສາມສີສາມຮູບແບບ ຫວັງວ່າຄົງຈະເປັນປະໂຫຍດຕໍ່ທຸກຄົນເນາະ
ອາດຈະຍັງມີຂໍ້ພິດພາດຫລາຍກະໄດ້ ຮາໆ ໃຜເຈິບ່ອນໃດແປກໆ ທັກທ້ວງມາໄດ້ເດີ້
ສ່ວນພວກນີ້ເປັນຮູບ ເຜື່ອຄົນຢາກລອງແຕ່ງເອງເບິ່ງ ສຳລັບຄົນທີ່ພໍຮູ້ເລື່ອງ CSS code ກັບ Photoshop
ມີ່ບໍ່ໄດ້ເຮັດເອງເນີ້ ລັກມາຈາກ ກຸເກິ້ນ ຮາ (ຫວັງວ່າເຈົ້າຂອງຄົງຈະບໍ່ມາທວງ ຮຸຮຸ)
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 11
Image 12
Image 13
Image 14
Image 15
Image 16
Image 17
Image 18
ສ່ວນພວກນີ້ເປັນຮູບເອົາໄວ້ໃສ່ກ່ອງຄອມເມ້ນ ເຊບມາຈາກກຸເກິ້ນເຊັ່ນກັນ =w=
Image 1
Image 2
Image 3
Image 4
Image 5
Image 6
Image 7
Image 8
Image 9
Image 10
Image 11
Image 12
Image 13
Image 14
Image 15
ໃນໄດເກົ່າໆ ( How to ແຕ່ງໂປຣໄຟດ້ວຍ CSS ໃນພັນລາວ V2 ) ມີ່ເຫັນຄົນມາຖາມເລື່ອງແຕ່ງ profile ແຕ່ບໍ່ໄດ້ຕອບ ແຮະໆ ໃຜມີຂໍ້ຂ້ອງໃຈຫຍັງ ຖາມໃນນີ້ກະໄດ້ ຖ້າຕອບໄດ້ມີ່ຈະມາຕອບ >w<
ເຫັນຫລາຍຄົນເຂົ້າໄປອ່ານລະງົງ =w= ອັນນັ້ນມີ່ຂຽນສຳລັບຄົນທີ່ພໍຮູ້ເລື້ອງແລ້ວນ່ະ ຖ້າມືໃຫມ່ເບິ່ງເລີຍອາດຈະງົງໆ
ມີໃຜສົນໃຈຢາກໃຫ້ມີ່ຂຽນ How to CSS ຕັ້ງແຕ່ຂັ້ນເລີ່ມຕົ້ນບໍ່ ໄວ້ຫວ່າງໆຈະເຮັດມາໃຫ້ ຖ້າມີຄົນສົນໃຈຫລາຍຈະລອງເອົາມາລົງ (ທີ່ຈິງເຄີຍເຮັດແລ້ວເທື່ອຫນຶ່ງ ແຕ່ໂຄ້ດມັນ error ເລີຍລຶບຖິ້ມ orz )
ແຕ່ບອກໄວ້ກ່ອນວ່າມີ່ບໍ່ເກັ່ງປານໃດ ອາດຈະມີຜິດໆຖືກໆແນ່ເດີ້ ຮາໆ
ປຸລຸ... Happy New Year ຂໍໃຫ້ມີຄວາມສຸກສົມຫວັງກັນທຸກຄົນເດີ້~!