ປະກາດ (ນິດຫນຶ່ງ)
ສຳລັບຄົນທີ່ບໍ່ເຂົ້າໃຈ ລອງເຂົ້າໄປເບິ່ງ >>>ໄດຯນີ້<<< ແທນໄດ້ເດີ້ ມີ່ຂຽນຂັ້ນຕອນ CSS ພື້ນຖານ ພ້ອມຮູບປະກອບ ຫນ້າຈະເຂົ້າໃຈງ່າຍກວ່າ ' w '
-------------------------------
ສະບາຍດີທຸກໆຄົນ ໄດຯນີ້ຂຽນຂຶ້ນ ເພື່ອໃຫ້ສາມາດແກ້ໄຂຫນ້າໂປຣໄຟໄດ້ງ່າຍຂຶ້ນ ເຫມາະສຳລັບຄົນທີ່ພໍມີພື້ນຖານດ້ານ CSS ແລ້ວ * w *
ກ່ອນອື່ນຈະເຮັດ code ສຳເລັດຮູບໃຫ້ກ່ອນກະແລ້ວກັນ
ການໃສ່ພື້ນຫລັງ
body { background-image: url( url ຂອງຮູບ ); background-repeat: repeat; }
ການໃສ່ພື້ນຫລັງແບບລັອກຢູ່ກັບທີ່
body { background-image: url( url ຂອງຮູບ ); background-attachment: fixed; background-repeat: repeat; }
ການປ່ຽນສີຕົວອັກສອນ
ສີລິ້ງ
a:link { color: #ໂຄ້ດສີ; }
ສີລິ້ງທີ່ເຄີຍກົດແລ້ວ
a:visited {color: #ໂຄ້ດສີ; }
ສີລິ້ງຕອນເອົາເມົ້າໄປວາງ
a:hover {color: #ໂຄ້ດສີ; }
ສີອັກສອນໃນຫນ້າໂປຣໄຟ
div, td {color:#ໂຄ້ດສີ; }
ການໃສ່ຮູບເທິງຫົວໂປຣໄຟ
div.page_header { background: url( url ຂອງຮູບ ); height: ຄວາມສູງຂອງຮູບ px; }
ປົກກະຕິຈະມີຄວາມຍາວປະມານ 930 ແຕ່ຖ້າຢາກໃສ່ຄວາມຍາວ ກະພິມ width: ຄວາມຍາວ px; ເຂົ້າໄປ
ການໃສ່ຮູບຢູ່ຮອບນອກຂອງກ່ອງຄວາມເຫັນ
div.profile_postcomment { background: url( url ຂອງຮູບ ); }
ຖ້າຢາກໃສ່ຄວາມສູງກະຂຽນ height: ຄວາມສູງຂອງຮູບ px; ລົງໄປ
ການໃສ່ຮູບໃນສ່ວນທີ່ໃຊ້ພິມຄວາມເຫັນ
textarea { background: url( url ຂອງຮູບ ); }
ຖ້າຢາກແກ້ໄຂຄວາມຍາວຄວາມກວ້າງໃຫ້ຕື່ມ
height: ຄວາມຍາວpx !important;
width: ຄວາມກວ້າງpx !important;
ພວກທາງເທິງນັ້ນເປັນ code ສຳເລັດຮູບ ໃຜຢາກແກ້ໄຂກະກັອບໄປແກ້ໄດ້ຕາມສະດວກເລີຍ ^^
ຕໍ່ມາມີ່ຈະອະທິບາຍກ່ຽວກັບ code CSS ອີກຫນ້ອຍຫນຶ່ງ ສຳລັບຄົນທີ່ຢາກແກ້ໄຂເພິ່ມເຕີມນອກເຫນືອຈາກນັ້ນ ນີ້ເປັນສ່ວນປະກອບຂອງ CSS ທີ່ຄວາມຈະຮູ້ໄວ້ (ເພື່ອການແຕ່ງຫນ້າໂປຣໄຟໃຫ້ງົດງາມ)
ຕົວຢ່າງເຊັ່ນ code ນີ້
textarea { background: url( url ຂອງຮູບ ); }
ສ່ວນປະກອບຂອງ CSS ຈະມີເປັນສ່ວນໆ ແບ່ງໄດ້ຄື
textarea ແມ່ນ class ຂອງສ່ວນທີ່ເຮົາຕ້ອງການແກ້ໄຂ ຫລືກໍ່ຄື ການ select class
{ … } ແມ່ນຕົວເປີດ,ປິດ ເພື່ອປ້ອນຄຳສັ່ງທີ່ເຮົາຕ້ອງການແກ້ໄຂ (ຈຳເປັນຕ້ອງມີທຸກຄັ້ງ)
background ແມ່ນສິ່ງທີ່ເຮົາຕ້ອງການຈະແກ້ໄຂ ໃນສ່ວນ textarea ເຊິ່ງກະຄືພາບພື້ນຫລັງນັ້ນເອງ
: ຫລັງຈາກຂຽນຄຳສັ່ງ ຕ້ອງພິມ “ສອງຈ້ຳ” ທຸກຄັ້ງ
url( url ຂອງຮູບ ) ແມ່ນການປ້ອນຄຳສັ່ງຂອງເຮົາເຂົ້າໄປ ເພື່ອໃຫ້ມັນສະແດງຜົນຕາມທີ່ເຮົາຕ້ອງການ
ປິດທ້າຍດ້ວຍການຈົບຄຳສັ່ງຫນຶ່ງໆ ດ້ວຍການພິມ ; ຈາກນັ້ນເຮົາສາມາດພິມຄຳສັ່ງໃຫມ່ເຂົ້າໄປໄດ້ອີກເລື້ອຍໆ
ຕໍ່ມາມີ່ຈະຂຽນບອກ class ຕ່າງໆໃຫ້ ສຳລັບຄົນທີ່ຕ້ອງການຈະແກ້ໄຂສ່ວນອື່ນໆນອກເຫນືອຈາກຂ້າງເທິງ
div.top_menu ສ່ວນເມນູທາງເທິງ(ຊ້າຍ) (ຫນ້າທຳອິດ ແນະນຳຫມູ່…)
a.top_menu_item ເມນູແຕ່ລະອັນໃນ div.top_menu
td.top_menu2 ເມນູທາງເທິງ(ຂວາ) (ບ່ອນລັອກອິນ)
td.menu_use ສ່ວນເມນູ (ເຫດການໃຫມ່ ໂປຣໄຟ ໂປຣແກຣມ…)
a.menu_item ເມນູແຕ່ລະອັນ (ເຫດການໃຫມ່ ໂປຣໄຟ ໄປຣແກຣມ…)
div.page_header ສ່ວນທາງເທິງບລັອກ ( ຊື່'s Profile )
div.content ສ່ວນຫນ້າຂໍ້ມູນຕ່າງໆ
td.profile_leftside ໂປຣໄຟສ່ວນທາງຊ້າຍມື
td.profile_rightside ໂປຣໄຟສ່ວນທາງຂວາມື
td.header ສ່ວນສະຖານະ ສະຖິຕິ…
td.profile ສ່ວນຂໍ້ມູນ ທາງລຸ່ມ td.header
div.profile_profile ສ່ວນຂໍ້ມູນໃນໂປຣໄຟ
div.profile_heading ສ່ວນຫົວຂໍ້ຂອງຂໍ້ມູນໃນໂປຣໄຟ (ຂໍ້ມູນສ່ວນຕົວ ຂໍ້ມູນອື່ນໆ ຄວາມສົນໃຈ…)
div.profile_field_value ສ່ວນຂໍ້ມູນແຕ່ລະສ່ວນ
div.profile_action ສ່ວນ ອັບເດດ…
ສ່ວນຄອມເມັ້ນ
div.profile_comments div.profile_postcomment ອ້ອມນອກຂອງ textarea
textarea ບ່ອນພິມຄອມເມັ້ນ
div.profile_comment_author ສ່ວນຊື່ຂອງຄົນຄອມເມັ້ນ
div.profile_comment_date ສ່ວນວັນທີທີ່ຄອມເມັ້ນ
div.profile_comment_body ສ່ວນຄວາມເຫັນໃນກ່ອງຄອມເມັ້ນ
ສ່ວນປຸ່ມ (ໂປຣໄຟ ຫມູ່ ຄຳເຫັນ…)
td.profile_tab ຕອນກ່ອນຈະກົດ (ໃສ່ຂອບໄດ້)
td.profile_tab2 ຕອນທີ່ກົດແລ້ວ (ໃສ່ຂອບໄດ້)
td.profile_tab a ຕອນກ່ອນຈະກົດ (ໃສຮູບທາງໃນ ຫລືປ່ຽນສີໄດ້)
td.profile_tab2 a ຕອນກ່ອນກົດແລ້ວ (ໃສຮູບທາງໃນ ຫລືປ່ຽນສີໄດ້)
td.profile_tab_end ບ່ອນທີ່ມີເສັ້ນຂອບ (ປ່ຽນແປງ ຫລືເອົາອອກໄດ້)
ຄຳສັ່ງຕ່າງໆທີ່ມັກໃຊ້ເລື້ອຍໆ
ເຮັດໃຫ້ພື້ນຫລັງ ແລະເສັ້ນຂອບບໍ່ສະແດງ
{ background:none; border:none;}
ເຮັດໃຫ້ສ່ວນນັ້ນຫາຍໄປ
{ display: none; }
ໃສ່ສີຕົວອັກສອນ
color: #ໂຄ້ດສີ;
ໃສ່ພື້ນຫລັງ
background: url( url ຂອງຮູບ );
ໃສ່ສີໃຫ້ພື້ນຫລັງ
Background-color: #ໂຄ້ດສີ ;
ການປັບໄລຍະຫ່າງຕ່າງໆ ແມ່ນໃຊ້ padding ແລະ margin ສອງຄຳສັ່ງນີ້ຄືກັນ ແລະຕ່າງກັນຫນ້ອຍຫນຶ່ງ ຕົວຢ່າງການໃຊ້ padding-right: 20px; ຫລື padding: 20px 10px 0px 10px; ຫລື margin-botton: 20px; ປະມານນີ້ແຫລະ ບໍ່ຈັກຊິອະທິບາຍ ລອງເອົາໄປທົດລອງໃຊ້ເບິ່ງກະແລ້ວກັນ =w=
ຖ້າໃສ່ຄຳສັ່ງໃນບາງສ່ວນແລ້ວມັນບໍ່ສະແດງຜົນ ກະລອງໃສ່ !important ເຂົ້າໄປ (ເທົ່າທີ່ມີ່ເຂົ້າໃຈ ມັນຈະສະແກນຫາຄຳນີ້ ແລະແປຄຳສັ່ງນີ້ກ່ອນຫມູ່ ຕິເບາະ ບໍ່ແນ່ໃຈ) ຕົວຢ່າງການໃຊ້ width: 500px !important; (ອັນນີ້ເປັນການປັບຄວາມກວ້າງ)
ຍັງມີ class ຫລາຍບ່ອນທີ່ມີ່ບໍ່ໄດ້ຂຽນໃຫ້ ໃຜທີ່ຢາກ select class ດ້ວຍຕົວເອງ ເພື່ອແກ້ໄຂບ່ອນອື່ນໆອີກ ຫລືເພື່ອຈະຫາ class ຂອງໂປຣໄຟໃນເວັບອື່ນ (ຢ່າງເຊັ່ນ hi5) ຫລືຫນ້າ blog ກະເຮັດໄດ້ດັ່ງນີ້
ສິ່ງທີ່ຕ້ອງມີແມ່ນ Firefox ໃຜທີ່ບໍ່ທັນມີໄຟຟັອກ ກະໄປຫາໂຫລດມາຕິດຕັ້ງຊະ (ເຫັນວ່າອັນອື່ນກະໃຊ້ໄດ້ ແຕ່ປົກກະຕິມີ່ໃຊ້ Firefox ແຮະໆ)
ກ່ອນອື່ນກະໃຊ້ firefox ເປີດຫນ້າທີ່ເຮົາຕ້ອງການ ຄລິກຂວາທີ່ຫນ້ານັ້ນ ແລ້ວກົດ Veiw page source ຈະມີຫນ້າຕ່າງໃຫມ່ຂຶ້ນມາ ເຊິ່ງເຕັມໄປດ້ວຍໂຄ້ດຢົ້ວເຢ້ຍເຕັມໄປຫມົດ =w= ໃຜທີ່ບໍ່ຄຸ້ນເຄີຍກັບການອ່ານໂຄ້ດ ກະອາດຈະລາຍຕາຫນ້ອຍຫນຶ່ງ (ຖ້າຈ້ອງໂຄ້ດດົນໆອາດເຈັບຫົວໄດ້ ມີ່ເຄີຍເປັນມາລະ ເຈັບຫົວໄປຫນຶ່ງມື້ຫນຶ່ງຄືນຕອນອ່ານໂຄ້ດໃນ hi5 ມຶນຂະຫນາດ = =)

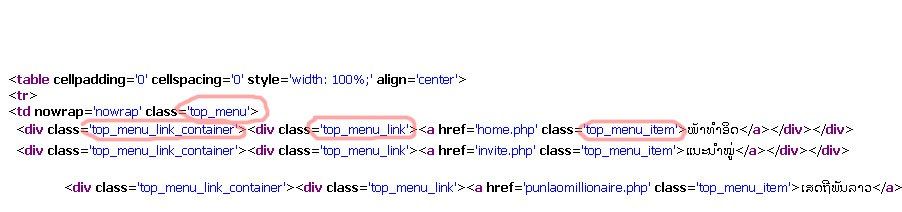
* ຄລິກທີ່ຮູບເພື່ອເບິ່ງຂະຫນາດເຕັມ
ໃນຮູບຈະເຫັນໄດ້ວ່າພວກນັ້ນເປັນ class ເຮົາຕ້ອງເບິ່ງວ່າ class ພວກນັ້ນແມ່ນສ່ວນໃດຂອງຫນ້າໂປຣໄຟ ເຮົາຈະເຫັນຄຳວ່າ “ຫນ້າທຳອິດ” “ແນະນຳຫມູ່” “ເສດຖີພັນລາວ” ອື່ມໆ ຄຸ້ນໆແມ່ນບໍ່ ຮູ້ລະວ່າມັນແມ່ນສ່ວນໃດ ອິອິ
ຫລັງຈາກໄດ້ class ທີ່ເຮົາຕ້ອງການຈະ select ແລ້ວ ມາເບິ່ງທາງຫນ້າຂອງຄລາສນັ້ນໆ (ຕົວຫນັງສືສີມ້ວງເຂັ້ມໆນ່ະ) ເຊິ່ງທາງຫນ້າຂອງ top_menu ມີ td ກະຈະເປັນ td.top_menu ຫນ້າ top_menu_item ມີ a ກະຈະກາຍເປັນ a.top_menu_item
ໃນນີ້ ບາງບ່ອນ ການ select class ມັນຈະຕ່າງໄປຫນ້ອຍຫນຶ່ງ ຄືມັນບໍ່ໄດ້ຂຽນ div class='top_menu_link' ແຕ່ອາດຈະຂຽນເປັນ div id="gohome" (ອັນນີ້ເປັນໂຄ້ດທີ່ຢືມມາຈາກ hi5) ແລະບາງເວັບ ຖ້າຂຽນ div. td. ມັນຈະໃຊ້ບໍ່ໄດ້ ອາດຈະກາຍເປັນ # ແທນ ເຊັ່ນ #content ປະມານນີ້ແຫລະ ບາງທີກະເປັນ . ເຊັ່ນ .vanity-bar (ອັນນີ້ເປັນແຖບສະຖິຕິໃນ hi5)
ສ່ວນຫລັກຕ່າງໆ ກະອະທິບາຍໄປຫລາຍແລ້ວ ໃຜຍັງບໍ່ເຂົ້າໃຈບ່ອນໃດກະຖາມເຂົ້າມາໄດ້ ໃຜທີ່ເຂົ້າໃຈແລ້ວກະມາລົງມືແກ້ໄຂຫນ້າໂປຣໄຟກັນເລີຍ! ^^
ບາງໂຄ້ດກະອາດຈະໃຊ້ບໍ່ໄດ້ ເພາະມີ່ບໍ່ທັນໄດ້ລອງທຸກອັນ ແລະອາດຍັງມີຂໍ້ຜິດພາດຢູ່ ເນື່ອງຈາກບໍ່ໄດ້ສຶກສາຈິງຈັງ =w= ກະຂໍອະໄພນຳ ແລະບອກກັນມາໄດ້ວ່າຜິດພາດບ່ອນໃດ ຈະໄດ້ທຳການແກ້ໄຂ ແຮະໆ ຫວັງວ່າໄດຯນີ້ຈະເປັນປະໂຫຍດຕໍ່ທຸກຄົນເນີ້ ແລະຂອບໃຈທີ່ເຂົ້າມາອ່ານ ^^